TechLocker
The Project
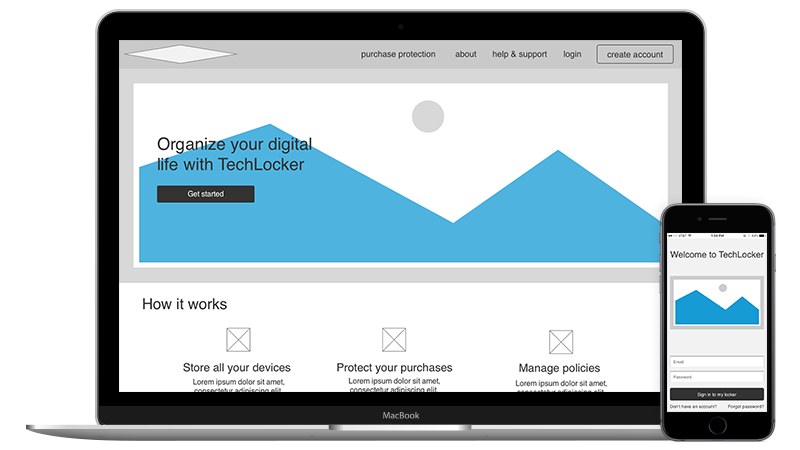
TechLocker allows users to help store and insure everything in their digital universe. The mission is two-fold: (1) to create a central location where you can organize and store information for all devices and (2) to protect these devices to users are protected against mechanical breakdown and accidental damage.
The Goal
Using feedback from our focus groups, we aimed to build upon the original demo and create a white labeled site that could be implemented with our retail partners. The site needed to include a sales funnel, the locker, ways to purchase protection and a claim portal.
Contributions
Established the foundation for entire user experience
Created wireframes for responsive site and native mobile app
Synthesized the research, using this information to prioritize features and create user flows and a sitemap
Oversaw the beginning stages of the design process, leading our newest UI designer through the team's process and brand standards
Research
With a demo site already created, we hosted to focus groups to better help explore the concept. The research spanned two days in two cities, Atlanta and Nashville. We learned that consumers really enjoyed the idea of the locker, but the warranty portion wasn’t as popular. After hearing this feedback, we aimed to focus the platform more on the utility and the service offered, making the warranty coverage an upsell rather than a main reason to register.
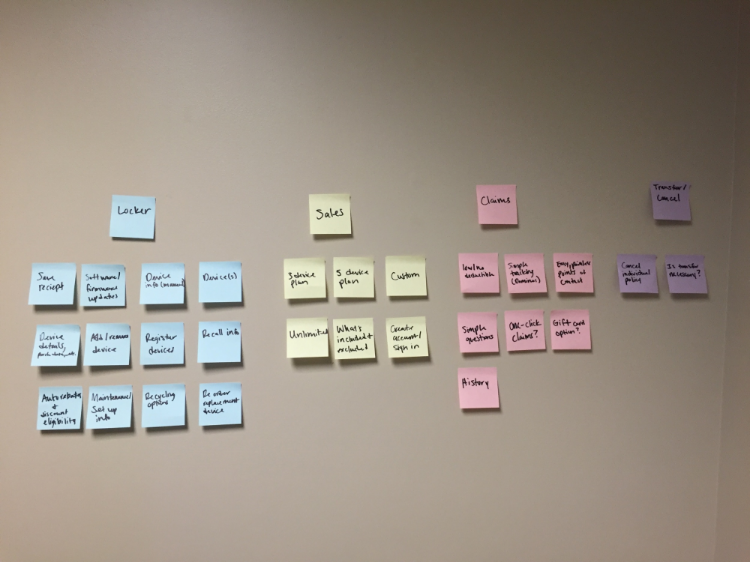
Using the research above and communication with the business, I sorted and organized the requested functionalities into buckets.
Limitations
When beginning this process, we had a limited understanding of the actual product as certain elements of the terms and conditions that structure the plan offering were still being written.
The team had a limited understanding of the function of a UX team, and there was a bit of education necessary before we began work on the project.
Several legacy backend systems prevented us from drastically changing the checkout and account creation process.
Information Architecture
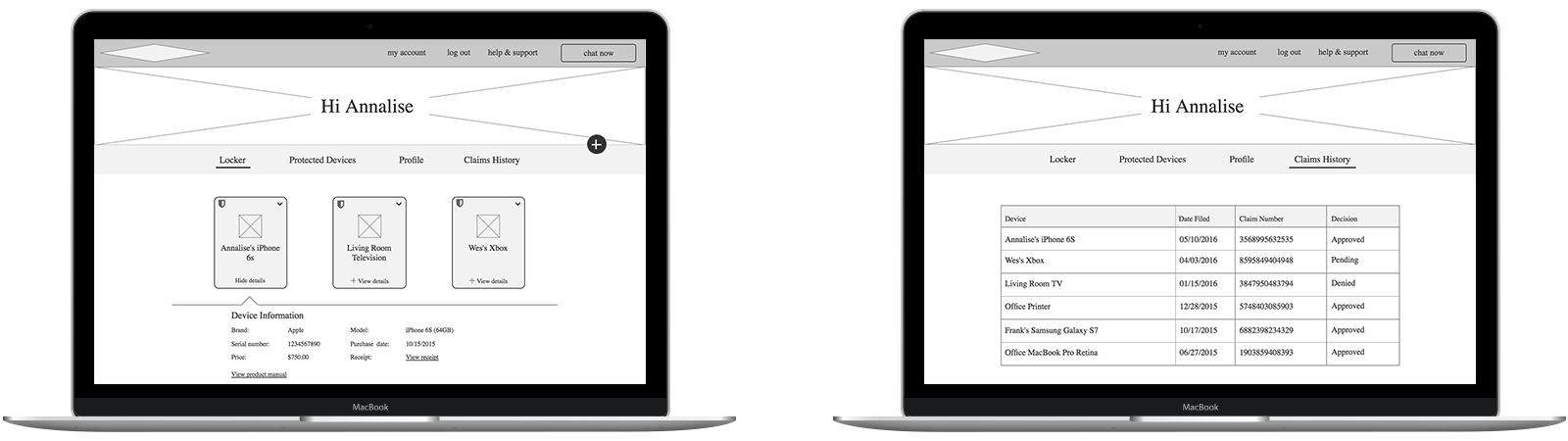
Following the feature prioritization, I used this information to help build the overall architecture of the site by creating the user flows, site map, and wireframes.